-
LiseFleur

Hello :)
-

a créé une page : A propos
Mardi 26 Juillet 2016 à 11:08
-

a posté un article :
Lollipop style
-Code pour les fiches Lapino.- Fiche Lollipop simple <div style="background-image: url('URL DE L'IMAGE'); width: 500px; height:200px;"></div> <div style="background-color: #199aca; width: 400px; padding: 10px 50px;"> <d...Dimanche 5 Juillet 2015 à 11:34
-

a posté un message sur le sujet J'aimerais un code de Sommaire Cliquable de LiseFleur
Samedi 4 Avril 2015 à 14:39
-

a posté un article :
 dans le texte, et descendez avec la touche flèche en bas
dans le texte, et descendez avec la touche flèche en bas 
Sommaire cliquable
-Code pour les fiches Lapino.- Sommaire cliquable ★ Sommaire, à droite : <div style="background-image: url(URL DU FOND); width: 500px; margin: 0px;"><table><tbody><tr><td><div style="margin: 10...Samedi 4 Avril 2015 à 14:00
-

a posté un commentaire sur l'article Double Cadre & Pseudo de LiseFleur
Lundi 10 Novembre 2014 à 17:37
-

a posté un article :
Double Cadre & Pseudo
-Code pour les fiches Lapino.- Cadre ★ Double cadre blanc avec pseudo : <div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: auto; border: 1px solid #663333; width: 498px;"><div style="text-ali...Samedi 8 Novembre 2014 à 10:00
-

a posté un article :
Cadre blanc à droite
-Code pour les fiches Lapino.- Cadre ★ Cadre arrondi blanc, à droite : <div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: auto; border: 1px solid #663333; width: 498px;"><di...Samedi 1er Novembre 2014 à 10:00
-

a posté un article :
Cadre en amande
-Code pour les fiches Lapino.- Cadre ★ Cadre transparent en amande contours blancs : <div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: auto; border: 1px solid #663333; width: 498px;"> <...Mercredi 29 Octobre 2014 à 13:50
-

a posté un commentaire sur l'article Triple cadre de LiseFleur
Dimanche 31 Août 2014 à 13:56
-

a posté un commentaire sur l'article Couleurs HTML de LiseFleur
Dimanche 31 Août 2014 à 12:42
-

a posté un commentaire sur l'article Triple cadre de LiseFleur
Mercredi 27 Août 2014 à 19:59
-

a posté un article :
Triple cadre
-Code pour les fiches Lapino.- Cadres ★ Trois cadres : <div style="background-color: NomDeLaCouleur*; width: 500px; height : 435px; margin: auto;"><div style="text-align: center;"><br></div><div style...Mardi 19 Août 2014 à 22:06
-

a posté un article :

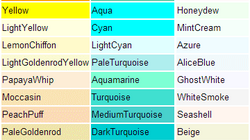
Couleurs HTML
Voici la liste des noms de couleurs utilisables en HTML :Mardi 19 Août 2014 à 19:53
-

a posté un commentaire sur l'article Curseurs de LiseFleur
Lundi 28 Juillet 2014 à 18:28
-

a posté un commentaire sur l'article Fiche 2 parties de LiseFleur
Mercredi 16 Juillet 2014 à 11:34
-

a posté un commentaire sur l'article Fiche 2 parties de LiseFleur
Vendredi 11 Juillet 2014 à 19:27
-

a posté un article :
Fiche 2 parties
-Code pour les fiches Lapino.- Cadre ★ Fiche en deux parties : <div style="background-color: #ffb27f; width: 500px; padding: 0px 0px 0px 0px;"> <div style="text-align: left;"> <div style="background-color: whi...Jeudi 10 Juillet 2014 à 19:37
-

a posté un article :
Shanelle
Shanelle : Fait toutes sortes de fiches. Je fais toutes sortes de fiches uniquement le week end si on me demande poliment.Vendredi 16 Mai 2014 à 16:01
-

a posté un commentaire sur l'article Scrollbar (Ascenseur) de LiseFleur
Mardi 22 Avril 2014 à 19:00
-

a posté un article :

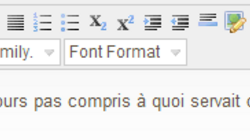
Mise en forme texte
Bonjour, vous savez, il n'y pas besoin d'un code pour tout, lapino a déjà des outils de mise en forme du texte, et je vais donc vous apprendre à vous en servir. La barre d'outils B => Bold : mettre le te...Samedi 12 Avril 2014 à 11:08
-

a posté un commentaire sur l'article Texte de LiseFleur
Samedi 12 Avril 2014 à 09:19
-

